A well-designed User Interface and User Experience draw the attention of target audiences toward a mobile app.
As per a study by Forrester, good UI can raise the conversion rate of a website by 200% and UX design by 400%.
Around 90% of smartphone users’ time is spent on Mobile Apps as per Insider Intelligence and 90% of users will leave a site solely based on the bad design as per Finances Online.
Designing a mobile app interface is not restricted to just creating a few eye-catching designs or making navigation straightforward, it works with the aim to improve user interaction and solve what they are looking for through a mobile app layout design.
While it has been established how the success of your app relies on how well and efficiently you design mobile app UI, let us dive into the concept further.
What is User Interface Design for Mobile Apps?
The mobile user interface or mobile app interface design is what you see when you use an application. Mobile app UI consists of the visual representation, interface, navigation, and processes that work behind the functional and structural actions in the mobile app.
The importance of mobile app interface design and user experience (UX) go hand in hand. UX is the holistic appearance and function of the app, while UI is all of the interaction in the application. In short, an app that is appealing and most feasible to users is an outcome of efficient user experience and user interface design techniques involved in building an app.
Types of User Interfaces for Mobile Apps
The most important thing to remember is that not all mobile UI designs are identical. They vary from brand to brand and on platforms they get live on.
Each screen you see on your mobile app has a different meaning and processing rules to enhance the user experience. Here are different types of mobile UI patterns that you must know.
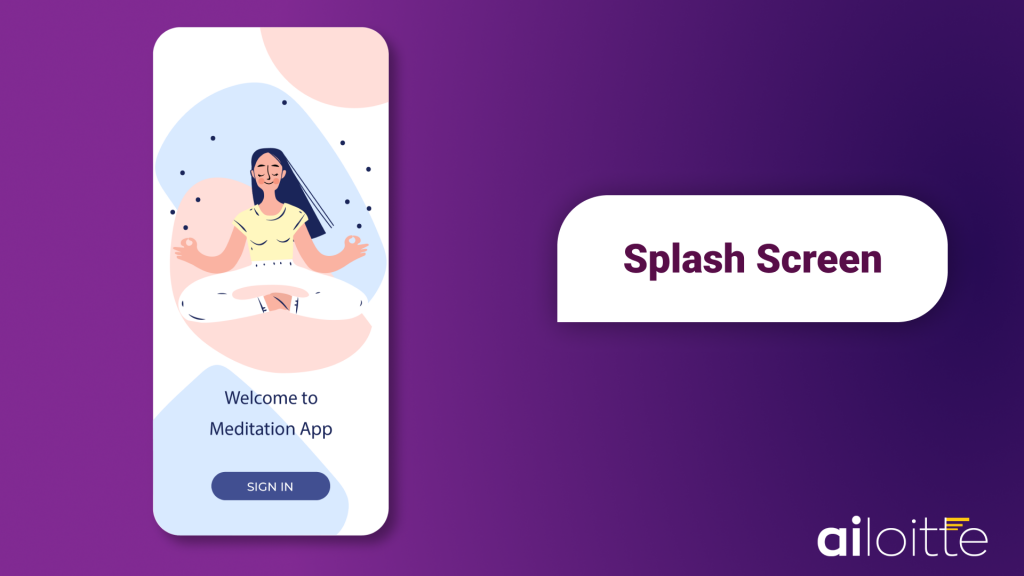
1. Splash Screen

The first screen you see on the launch of any app that shows the name of the app is the splash screen. It is used as a way to conceal the processing time and help the user know that the app is being prepared in the back. In addition, some apps come with illustrations, headlines, or a loading pop-up message/moving dot to keep the users engaged and interested in the app.
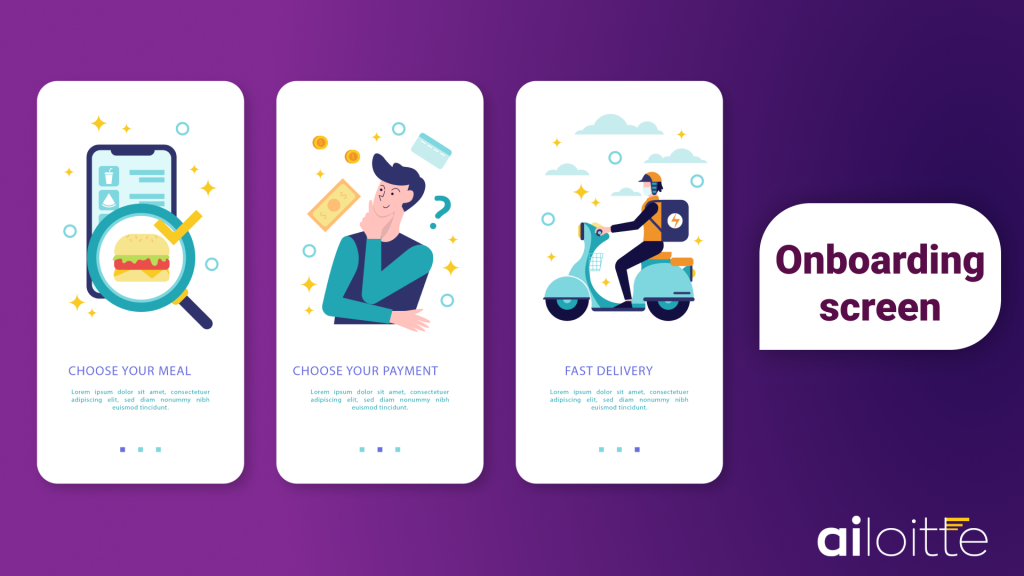
2. Onboarding Screen

These screens help first-time users understand the app’s main features, which tell them about the app’s next steps, essential elements, and functionality and make the user journey less complicated.
Recommended article for you: User journey mapping in software development
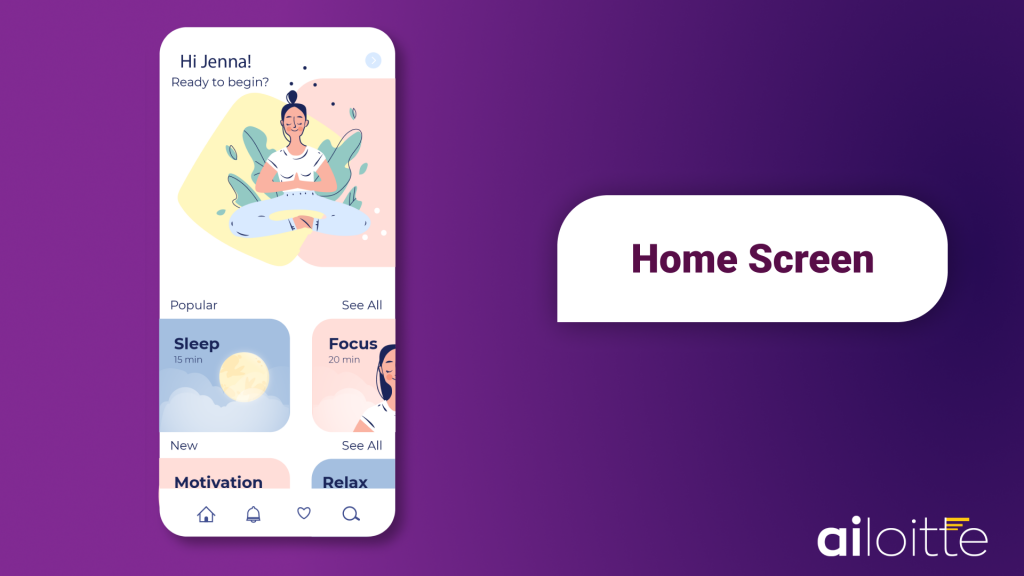
3. Home Screen

The main screen of the entire app. All other screens are linked to the home page as it highlights the functional menu and features. Ideally, the icons on the home screen mustn’t merge and should be visible and in a designated place.
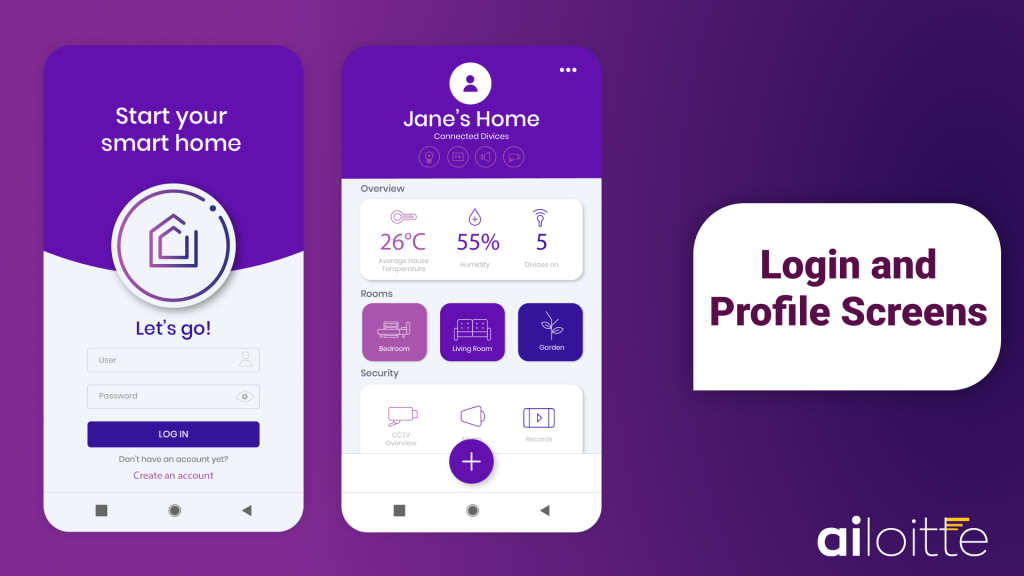
4. Login and Profile Screens

Most apps have a login ID before you start using them. The right UI design of a login screen must clear all unnecessary distractions and make the experience quick, interactive, and smooth. The profile screen, on the other hand, holds all your information and progress and must provide customization to the fullest.
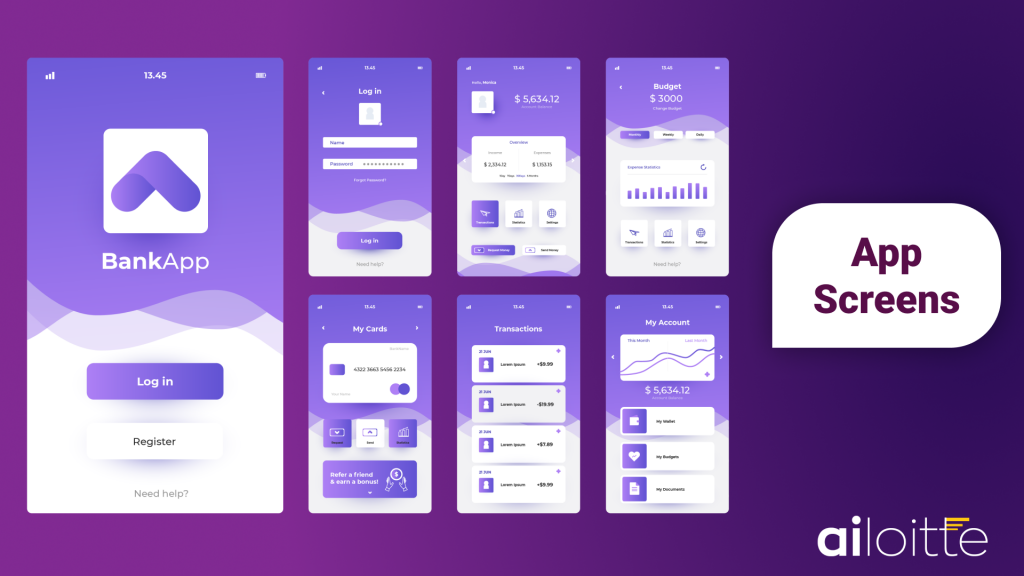
5. App Screens

App screens are an essential part of any app. In the context of mobile app design, they are the main screens that users interact with. They are designed for the purpose and the services the app provides. Users can use the search field to enter what they want and get the content easily.
Learn More: Pros and Cons of Progressive Web App (PWA)
Why Is Mobile App UI Design Important?

1. Saves time and cost in the long run
By keeping the critical user interface design guidelines for mobile applications in mind, you will be able to save the time and cost that would go behind revamping the app again and again. Furthermore, the initial time investment in Android user interface design or iOS app user interface design can lessen challenges during and after the launch.
2. Attract and retain loyal customers
Good UI grabs the attention of the user and makes sure they stay. Having an intuitive UI can make users stick around and come back many times and recommend the app to others too.
3. Helps build a brand
The purpose of a good UI is to make the content engaging and navigation less complicated. It helps the user understand the app flow easily, thus increasing satisfaction, and ultimately building a good market value and surpassing the competition.
For example. Amazon has one of the cleanest Android/iOS user interface elements as products are easily navigable, and the application is very user-friendly.
4. Assists with getting the app featured in app stores
An excellent mobile app design is determined by how many users like it. With a good UI/UX, getting good ratings and reviews from satisfied users becomes easy, which in turn, brings the mobile app to the top lists of any category while pushing more traction toward your app.
Know about the App Development Process
Best Mobile-app Design Examples
When developing a UI, some mobile UI patterns can be so recognizable that they inspire app developers to develop other apps similarly. This section will cover examples of good UI designs for mobile apps in the market.
- Bumble
The master of dating apps. Its simple yet effective design has stayed on top for years. The whole structuring of the app is made simple, with each screen, single-person focused card stocks being minimalistic and not distracting, something that users seem to love the most.
- Starbucks
The app is focused on providing users with what they are looking for – buying on their app – easy, efficient, and enticing. The overall aesthetics and visuals on the app are of the utmost quality. The top and bottom of the app are sticky, they clearly show the menu and your order on the screen, thus promising a quick in-and-out experience.
- Venmo
A popular app that allows anyone to send and receive money. Venmo has all the essentials of a user-friendly and engaging mobile app. If the user wants to send or ask anyone for payment, they can click the large CTA that says Pay or Request. It is a testament to a clean and modern mobile app design that is appealing to all.
The world’s most preferred call, text, and video messaging app that keeps you connected to friends and family anywhere in the world. The app is super easy to use and navigate and easily customizable in terms of color palette and displays per the user’s needs.
- Airbnb
Airbnb is a giant in the hospitality industry, with operations in over 190 countries. The company’s app is live in all locations and features a stellar UI/UX to date. The app has a bottom navigation bar in both the Android phone interface and iOS versions, making it consistent and comfortable across platforms.
The reason these apps made it to our list is that these are successful app UI examples in the market that have an outstanding interface, are extremely well-designed, and are built to attract potential users easily.
Summing up
In the end, everything comes down to a smooth user experience. Any mobile UI’s success depends on the proper mobile app UI design process and how users interact with and understand it. As a business, the only thing to ensure is that the user has the most convenient experience while using the app. Therefore, the screens must be engaging and interactive and constantly be upgraded as time passes and trends change.
Would you like to know – the difference between UI and UX
You should focus on offering the best; get in touch with us, a renowned mobile app development company if you are looking for a team of experienced UI/UX designers and developers.
FAQ
Make the problem you are trying to solve and its proposed solution clear through your design. Next, present your mood board, apps which you drew inspiration from, and the results of the design hypothesis you ran. Lastly, create a format for feedback.
Good UI design must be user-centric. Users install your app because they think your app can solve the problem they have. Designers must keep this in mind focus on key user goals and remove any obstacles that come their way.
Good UI is important because it can turn potential visitors into buyers as it facilitates interactions between the user and your web application. It helps increase customer satisfaction, supports the effective functioning of your site, and helps improve the conversion rate on a website.
– Visibility of system status
– Match between system and real-world
– User control and freedom
– Consistency and standards
– Error prevention
– Recognition rather than recall
– Flexibility and efficiency of use
– Aesthetic and minimalist design
– Recognize, diagnose, and recover from errors
– Help and documentation
– Strive for consistency
– Enable Frequent Users to Use Shortcuts
– Offer Informative Feedback
– Design Dialog to Yield Closure
– Offer Simple Error Handling
– Permit Easy Reversal of Actions
– Support Internal Locus of Control
– Reduce Short-Term Memory Load
A good UI is like a smart layout that draws the user in, encourages them to stay, and makes it easy to find what they want – all this while helping you convert browsers into paying users.
A user interface (Mobile UI) allows users to interact with the device’s apps, features, content, and functions.


















.png)
.png)
.png)



Remarkable!
Its truly awesome article, I have got much clear idea regarding from this post.
Hi, always i used to check blog posts here early in the break of day, since i enjoy to find out more and more.
I’m not sure where you’re getting your info, but great topic.
I needs to spend some time learning much more or understanding more.
Thanks for great info I was looking for this info for my mission.
I’m extremely pleased to uncover this web site. I want to to thank you for ones time for this particularly wonderful read!!
I definitely appreciated every little bit of it and i also have you bookmarked to look at new information in your blog.
Thank you for the auspicious write up. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
By the way, how could we communicate?
Hi there, for all time i used to check web site posts here in the
early hours in the dawn, as i like to learn more and more.
I will immediately grab your rss feed as I can’t in finding your e-mail subscription hyperlink
or newsletter service. Do you have any? Kindly
let me understand in order that I could subscribe.
Thanks.
I read this paragraph fully about the difference of most
up-to-date and earlier technologies, it’s awesome article.
I read this paragraph completely on the topic of the
resemblance of hottest and preceding technologies, it’s remarkable article.
I’ve been browsing online more than three hours as of late, but I by
no means found any interesting article like yours. It is lovely price enough for me.
In my view, if all site owners and bloggers made excellent content material as you probably did,
the net can be a lot more helpful than ever before.
Hello to all, the contents existing at this site are really remarkable for people experience, well,
keep up the nice work fellows.
I was able to find good advice from your blog articles.
Conduct user research through surveys, interviews, and usability testing to gather insights into user behavior and pain points.