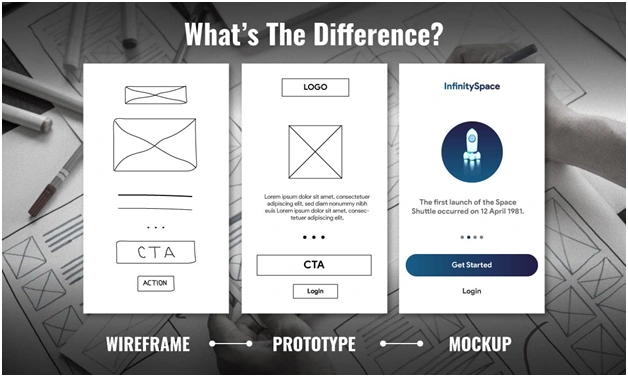
Diving into the captivating universe of digital design is like navigating a maze of terminological intrigue, where the terms ‘wireframe,’ ‘prototype,’ and ‘mockup’ play a mysterious game of musical chairs.
Though the terms ‘wireframe,’ ‘prototype,’ and ‘mockup’ may seem like linguistic siblings, their purposes diverge significantly in the intricate dance of website or app development. Occasionally, a project might exclusively require the precision of a wireframe or the aesthetic flair of a mockup.
Conversely, there are instances when the symphony of development necessitates the combined presence of a wireframe, a mockup, and a prototype, creating a harmonious trio to shape the digital landscape.
Embark on a design journey with us today as we unravel the mysteries of wireframes, mockups, and prototypes. We’ll navigate through the complexities, decoding the unique purposes they serve and unveiling their spellbinding roles in the enchanting dance of UI/UX design. Get ready for a journey into the heart of digital creativity!

What is a Wireframe?

A wireframe is like a visual blueprint for a system, highlighting the essential elements, layout, and functionality of a user interface. It uses simple shapes to represent page layout, focusing on structure rather than detailed design.
Most crucial in the early stages of product design, wireframes help solve problems and communicate design decisions to the development team. They serve as a reference for project documentation, allowing businesses to test creative strategy and usability without diving into intricate design details.
Tools like Framer, Zapier, UXpin, and Balsamiq can be used for wireframing.
Think of a wireframe as the Sherlock Holmes of the design world—an investigative visual blueprint that unravels the mysteries of a system’s essential elements, layout, and user interface functionality.
In the early stages of the design adventure, wireframes emerge as problem-solving wizards. They bravely communicate design decisions to the development team, acting as the unsung heroes translating creative visions into tangible actions. These visual blueprints aren’t just sketches; they’re the cornerstone of project documentation, a compass guiding businesses through uncharted territory.
What is a Mockup?

UI/UX mockups are like polished snapshots of a final application, showcasing detailed visual designs of its pages. They encompass typography, iconography, color, and overall style, offering stakeholders a realistic preview of the finished website or app.
Before diving into a project, businesses leverage product design mockups to experiment with different approaches, ensuring alignment among team members and making a lasting impression on potential investors.
In the product development cycle, UI mockups play a crucial role by unveiling issues that may not be evident in the wireframe and prototype stages, such as color or typography challenges. Essentially, mockups allow businesses to explore a brand’s visual identity before diving into coding, providing a quicker alternative to creating prototypes.
To craft these visual wonders, tools like Mockflow, Figma, Marvel, InVision, or Moqups come to the rescue. They’re the magic wands that bring these captivating mockups to life, adding a touch of flair to the digital canvas.
What is a Prototype?

An app prototype is like the final dress rehearsal before the big show—it’s the last step in the app’s design journey, serving as a crucial link to the finished product. This prototype embodies the app’s functionality with a more refined user interface, offering a glimpse into how the end product will operate.
While it might not showcase every interaction or animation, it captures key functionalities, providing a tangible sense of the app’s future.
A well-crafted prototype isn’t just a static display; it’s interactive, letting business stakeholders experience the essence of the upcoming app. This dynamic model is not only useful for user testing but also serves as a feedback playground.
Moreover, the prototype acts as a detective, uncovering and resolving potential UI/UX issues before they become major headaches down the road.
Unlike the swifter processes of wireframing and mockups, designing a prototype can be a more intensive investment of time and money. However, the payoff lies in the refined, functional preview it provides.
To craft these digital dress rehearsals, designers turn to tools like Invision Studio, Origami Studio, Mockplus, Adobe XD, and others, each playing a unique role in bringing the future app to life.
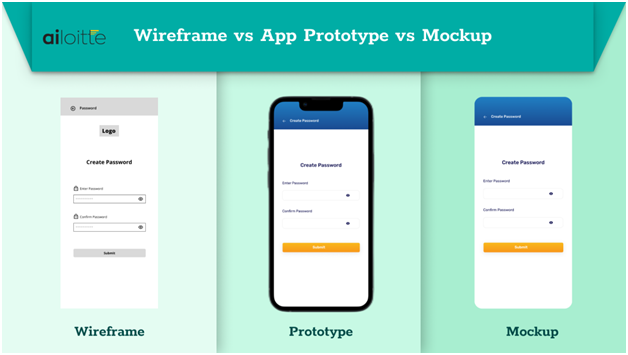
Now, let’s dive into understanding the differences between wireframes, prototypes, and mockups.
Wireframe vs Mockup
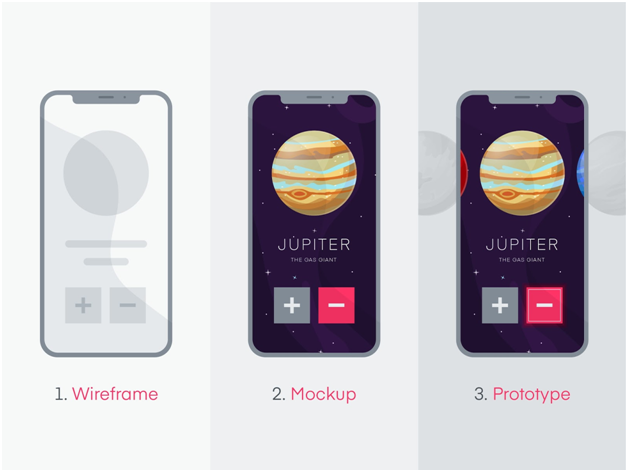
Imagine the design journey as a captivating visual symphony – placing a wireframe and a mockup side by side unfolds a tale of intriguing contrasts. It’s more dramatic than the comparison of a mockup to a prototype.
The wireframe, similar to a raw sketch, whispers in low fidelity, while the medium-fidelity mockup boldly emerges with a burst of color, imagery, and meticulously defined elements, standing as a vibrant masterpiece against the monochrome backdrop of its wireframe companion.
These visual disparities stem from the distinct purposes of wireframes and mockups. Wireframes, being low-fidelity, are crafted to gather initial feedback and can undergo multiple iterations.
On the other hand, mockups offer a slightly refined snapshot of the design, with detailed elements resembling what the final product might look like. Both wireframes and mockups play crucial roles in the design process, each with its importance.
- Mockup vs Prototype
So, what sets a mockup apart from a prototype? While they may seem alike at first glance, there are subtle distinctions. In this visual spectacle, prototypes emerge as the genius, representing the complete final design with a level of detail that mockups only dream of.
Content, the star of the show, finds its spotlight on prototypes, illuminating the user’s journey with large blocks of captivating scenes that mockups often omit.
Both share the common goal of presenting a digital product likeness, but a prototype takes an extra step. High-fidelity prototypes showcase the user interaction with a website or app, emphasizing the user journey.
Linking screens, components, and elements aids in user testing, addressing issues before the design advances to development.
Hence, a prototype stands as the final piece completing the design puzzle. - Wireframe vs Prototype vs Mockup: Key Differences

Here’s a quick overview of the wireframe vs mockup vs prototype discussion, shedding light on the distinct roles each term plays in UI design creation.
Differences between Wireframe, Mockup, and Prototype
| Wireframe | Mockup | Prototype | |
| Definition | A fast drawing to show how a product works, like a blueprint for its functionality. | A lifelike visual depiction illustrating what the product’s functionality looks like. | A hands-on simulation of how the new product works. |
| Layout | Simple | Early design model | Final design model |
| Purpose | Reach an agreement and gather feedback from within. | To enable thorough feedback on how things look and work. | To collect feedback by user testing the real experience. |
| Included elements | Structure and format of content | Visual elements such as logos, icons, and colors | Interactive elements and navigation |
| Design | Can be created on paper or with online tools. | A designer must use mockup tools. | Developers design the product as it’s partially functional. |
| Time | Can be designed quickly | Takes more time than a wireframe but less than a prototype | Needs more time to develop |
| Creators | Designed by business analysts | Designed by the UX design team, and created by the development team | Designed by the UX design team, and created by the development team |
| Where | Developed in every project | Can be developed in projects | Not required for all projects |
Why wireframes, mockups & prototypes are needed?

Wireframes, mockups, and prototypes are crucial in mobile app development. Regardless of the app type, these elements are essential for grasping the product concept, testing the flow before implementation, and making swift changes. These design elements offer these benefits.
Further reasons for using these visual methods in a project will be explored here.
- Save development costs
Wireframing, mockups, and prototyping in UX/UI aid businesses in identifying essential requirements. Stakeholders can express expectations and provide feedback.
After completing these steps, the development team can swiftly create the system, saving costs and time by avoiding post-development design changes. - Pitch new clients
A well-crafted and appealing prototype serves as a powerful tool to showcase your product to potential clients. It allows them to experience the product firsthand during a compelling presentation, facilitating quicker decision-making. - Lowers requirement gathering efforts
Sometimes, businesses or clients are uncertain about the requirements for the future product. To address this, they might employ techniques like brainstorming to identify these requirements.
Viewing a mobile app design can assist businesses in clarifying their expectations, allowing designers to comprehend them rapidly and efficiently. This reduces the overall time and effort spent on gathering requirements.
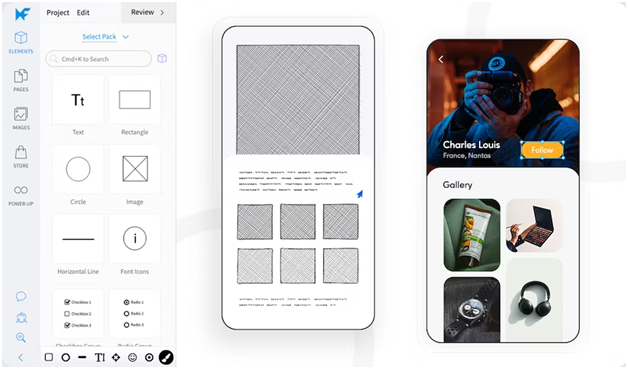
Most Common Wireframing, Prototyping, and Mockup Tools
Now that we’ve defined these terms, let’s explore the tools designers use for creating wireframes, prototypes, and mockups.
Design tools are continually evolving for specific purposes like wireframing and prototyping. Nowadays, many tools aim to combine these three elements, providing robust software that empowers designers to seamlessly move from low to high fidelity within a single platform.
These advanced design systems include UI components such as typography, form elements, button states, and navigation, saving designers time and leveraging existing design decisions.
Tools like Invision, Figma, Balsamiq, and Sketch exemplify sophisticated design software. Balsamiq focuses on wireframes, emphasizing layout, intuitive interaction design, and basic information architecture over aesthetic quality. Sketch, a visual/UI design tool, is versatile for creating both mockups and wireframes.
Framer is handy for full-stack designers, allowing code integration in the prototyping stage. It enables designers to explore various outcomes in one prototype, eliminating the need for multiple screens to display different flows and interactions.
The option to switch to code speeds up page behavior updates for designers and provides developers with reference code for building out the page or product feature.
Summing up
Embarking on a project from scratch? Brace yourself for the trio of design enchantment – Wireframing, Mockup, and Prototyping. It’s like the secret sauce, a recipe for success. Yet, don’t rush into it like a magician pulling rabbits out of a hat; take a moment to understand your business’s desires. Like a potion, the right combination can elevate your creation to high-quality magic.
It’s not just saving time and money; it’s like uncovering hidden treasures in the design realm. So, in the grand shade of project creation, don’t just dance with one – tango with Wireframing, waltz with Mockup, and jitterbug with Prototyping. Your masterpiece awaits, and the right moves can make it extraordinary.
With Ailoitte, consider your design process on a rocket to efficiency. It’s your all-in-one companion from the humble beginnings of a hand-drawn wireframe to the dazzling finale of a fully-fledged prototype.
Reach out today and let our expert design team weave magic into your mobile application, website, or custom web app. Elevate your digital presence with a touch of professionalism – because your vision deserves nothing less than extraordinary design craftsmanship!
Ailoitte: Where design dreams take flight!
FAQs
A wireframe represents a product’s structure, whereas a mockup shows how the product will look like.
Wireframes communicate structure to get early feedback. Mockup showcases design and the prototype showcases both design and functionality.
The design process usually begins with wireframing, akin to laying the foundation of a building. Wireframes establish the structure, layout, and basic functionality. Once the wireframe gets approval, the design progresses to the prototyping stage.
A UI mockup helps visualize the final app or website, including layout, color, typography, icons, and other UI elements.
The different types of prototypes are classified into three different categories:
1. Low fidelity.
2. Medium fidelity.
3. High fidelity.
A wireframe is a representation of the digital product. A prototype is a simulation of the final product that is used for testing with users to check the interface and functionality.


















.png)
.png)
.png)



Leave a Comment