Incorporating the latest mobile app design trends into your app can help capture the target user’s attention quickly. It is the quickest way to keep users focused on your app in a market that can distract online customers within seconds. Such a design-driven application can help you outperform a competitor providing similar products/services.
Is it crucial for the success of your app? The user interface and experience are the virtual guides of your mobile app. That is why making these guides easy to understand and appealing can increase their chances of success.
By keeping up or staying ahead of the app design trends, you can further improve the unique, attractive, and creative qualities of your UI and UX. Always remember that the UX and UI of your app are responsible for mobile app retention or increased uninstallations based on how you design them.
You can check out some app design examples for inspiration and get started on your app.
“UX can take a good product and multiply its value.”
– Sagi Schrieber, Co-founder of Hacking UI
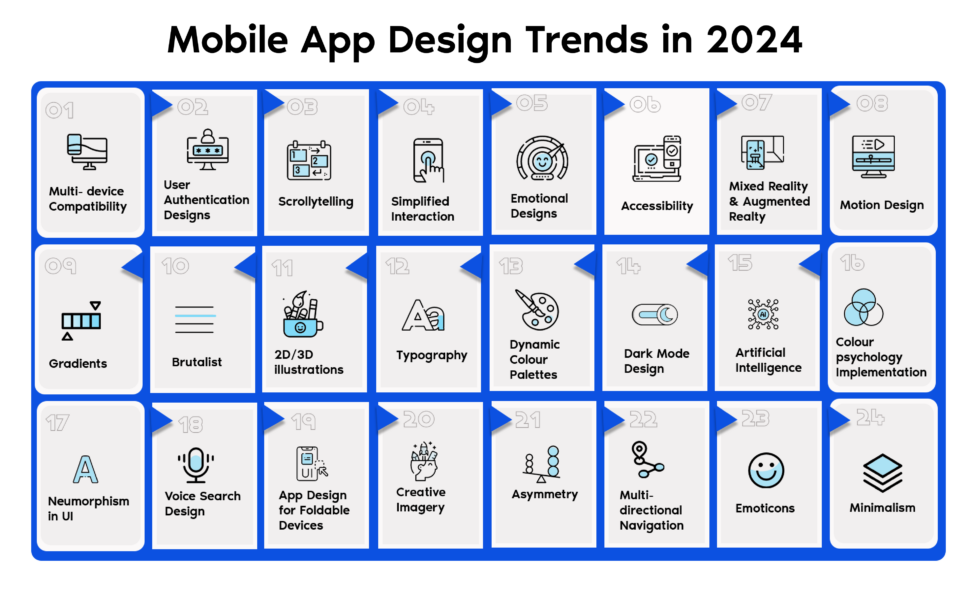
24 Mobile App Design Trends in 2024
App design trends change and increase in numbers according to new inventions in technology and creative approaches designers take in UI and UX design.

Multi-device Compatibility
Multi-device compatibility is already a commonly provided solution in most mobile app design services. An app design customized for multi-devices proves helpful when and if users have to switch devices and use the same app.
Being able to experience the same and attractive UI/UX on multiple devices will increase user retention for your app. However, it will require frequent testing and improvement to ensure the UI/UX performs similarly on every device.
User Authentication Designs
User authentication in an app includes a fingerprint scan, retina scan, and passwords. Each presents a unique set of challenges for the UI and UX. For example, what and how to display a login dialogue when the face is not clearly visible/two faces are visible? Which design do you add for the scanning and verification step? You can work on all these factors creatively to improve the app user experience.
Scrollytelling
Scrolling can be time-consuming when relevant information is all over the screen as they move down slowly. Scrollytelling is a creative solution that includes transitions between texts, animations, changing imagery, and interactive scrolling. Every single scroll livens up the content on a page to make it interesting for users. For example, you see some animations/graphics that describe what you read visually after a few scrolls. Ultimately, it is all about improving the readability and navigability of your app with the creative color combination, visual aids/animation, and additional context.
Simplified Interaction
Too much data crammed into one screen is not the best thing for an app. Users can often get lost, confused, or bored when the app content is in an extended format. Displaying such data by simplifying its interaction is the best way to deal with that problem. You can remove every unnecessary factor from the screen and provide interactive elements like numbers, tap options, and quizzes to make things interesting for users.
Simplified interaction for every piece of content displayed on the app will significantly increase user retention and may even promote the word-of-mouth strategy for your app.
Emotional Design
Using a fintech app and getting pop-up notifications like “You have made all the loan payments on time in the last three months, keep it up” can improve the connection between users and your app. Emotional design is about analyzing user needs, feedback, and behavior on your app and using that information to connect with the user with messages and creative mobile app designs. For example, a food delivery app users could get an eye-catching “foodie of the month” badge if they place ten orders in a month. The badge itself may not provide any benefits but its creative design and presentation can make the user experience fun for users.
Emotional app designs are becoming more and more common in fitness apps to motivate users. Designing such messages and graphics helps users get closer to the goals that made them use the app. It is a great way to turn recently joined users into loyal customers.
Accessibility
The needs of unique users are not easy to analyze and implement in the app as it is for other users. Creating a design with color psychology research, customizable text style/size, and voice description for all images, videos, and texts will be helpful to such app users.
An app where every screen, content, and feature is customizable according to the needs or the condition of the user will make a lasting impression. Inclusive designs are also one of the best ways to increase app accessibility.
Mixed Reality and Augmented Reality
Implementing mixed and augmented reality solutions can combine an app’s physical and digital experiences into one. The technology became popular during the COVID pandemic and will prove helpful to many app users. Bringing the app user experience to life with AR/VR technology can further increase user retention for your app. Most apps will include these features in the coming years to improve the user experience, especially around helping users consume your media content, products, and services in a better way.
Motion Design
Micro-interactions backed by motion designs in the app are a great way to turn the simple elements of your app into something memorable. Motion design adds life to your user experience by making every tap, click, or choice a visually appealing and fun experience. Moreover, it improves the simple user interface, rejuvenates UX, and increases user engagement.
You can use motion design to present your app as one big interactive story where users are the main characters. Such user experience will attract a large user base in the coming years.
Gradients
Gradients are the blends of two or more colors into one to make an app feature or product screen stand out as it adds more depth to them. For example, features like Talk to a Doctor or Find Hospital in a telemedicine app can be made eye-catching with the implementation of gradients in their design. They make app elements creatively simple by adding subtle color factors to them.
Brutalism
One of the old yet rising trends in UX design is brutalism which generally includes photos, basic bold fonts, and bright color schemes that give it a raw appearance. Such design is popular now as it simplifies the user experience significantly.
Brutalism may not be an acceptable approach for all types of apps like gaming or entertainment apps. However, its design improves navigability and readability in many apps. You can implement it in your mobile app development process and test it to see if it works for you.
2D/3D Illustrations
UI design trends like 2D/3D illustration can make any app stand out in the competitive market. Including creative yet relevant 2D/3D illustrations in a digital platform or product can increase user engagement and create a memorable experience. Custom illustrations are one of the UI design trends that can help represent your app content, product, services, and brand creatively. It helps maintain user attention long enough to explain how the brand can help them. A good illustration can add a unique personality to websites and mobile apps.
Typography
Typography in UI can add a complex yet unique factor to every element of your app. It requires careful planning and target user research to ensure the typography in your app has the potential to succeed. The implementation of typography proves creative when it puts a spotlight on the USPs of your app. Becoming familiar with this app design trend is a precautionary step to ensure your app has all the advantages when necessary.
Dynamic Color Palettes
Dynamic color palettes are elements that can make an impression on users in many Android apps. Customizing your app UI with such color palettes makes your app look appealing to a large user base. It helps design the tone and color of your app according to the preferences of individual users and the target users as a whole. Dynamic color palettes have the potential to attract and influence a lot of Android users in the coming years – a percentage that makes up 71.52% of the global mobile operating system market share as of 2022.
Dark Mode Design
Easy on the eye is the convincing factor of a dark mode in any mobile phone or app. It helps prevent eye fatigue and eye strain caused by excessive usage. Optimizing your app for dark mode is a must-have feature in your app in 2024 and after. However, you will need to customize the dark mode design to have the same or better impact as the light mode design. Use a color scheme that improves the dark mode UI/UX while maintaining its easy-on-the-eye element.
Artificial Intelligence
Artificial intelligence is now the widely used technology to accurately personalize the app data for thousands of users. Effective personalization is one of the keys to a great user experience in any app. An AI that could personalize color schemes, app themes, and features according to user needs could improve the user experience further.
AI is not a new trend in mobile app design but it will become the mainstream element in every app in a few years, so make sure you understand and implement it in your mobile app.
Color Psychology Implementation
Color psychology is about studying color schemes in terms of how they affect the user behavior in your app. For example, a color combination of black and gray may seem appealing to some but not all. Extensive target user research is required to understand the color psychology the designers will need to implement in the app. Adding color schemes customizable by users can also prove convenient. However, it is best to implement color psychology for your target users with research and testing.
Neumorphism in UI
Neumorphic design is a creative combination of skeuomorphism and flat design that makes the UI look simple and more attractive. It combines color schemes, shapes, gradients, and shadows to create eye-catching graphics for your app UI. Neumorphism will be a popular trend in app design as it can attract the attention of GenZ and Millennials, which will be most of your target users in 2024. Tesla Smart App and Nike Shoes E-Commerce are some examples of Neumorphism in UI.
Voice Search Design
Voice assistants like Alexa and Siri are now the first choice of many users to access any feature or app on mobile phones. Optimizing your app UX for such voice assistants will be necessary if you want to increase user retention. You can significantly improve the app user experience if all the features in your app can respond to every clear or somewhat mispronounced command the user makes through the phone’s voice assistants.
Designing such a user experience will require extensive research on app privacy and increased development hours. However, implementing this trend will make your app one of the trendsetter apps in 2024.
App Design for Foldable Devices
App UI and UX optimization and improvement are all design trends you must consider during your mobile app development process. You will either need to create a unique UI/UX design or optimize it for every foldable phone that can support your app. The app design will not be all different from a regular mobile device but will require customization for better presentation and ease of use in foldable mobile phones.
Design customization, testing, and improvements will help you ensure that your app design for foldable phones can provide a convenient user experience. Planning app design for foldable phones will prove beneficial as the user base for such telephones is going to increase in 2024.
Creative Imagery
Presenting images of your app product and services with auto-scrolling sequences, zoom options, and change interest features can improve the user experience. Integrating such imagery with AI and AR technology will provide personalized image sequences that users can select and check to see how a product/service will look in real life. Providing such a user experience will improve the ease of use for many users, moreover, creative imagery in the app will lead to many loyal customers and user retention.
Asymmetry
Asymmetrical menus, fonts, and shaping in your app will help you highlight multiple app elements that require user attention. Putting a spotlight on the USPs (features and specific products/services) will be easy with asymmetrical shapes/sections. Such elements integrated with AI in your UI/UX design will improve the user experience by personalizing products/services and making them easy to notice.
Multi-directional Navigation
Multi-directional navigation is the best way to create a simple yet creative user interface. It improves the user journey by removing the need for excessive menus and scrolling. The concept helps users access every feature and content in your app seamlessly by making everything accessible on a single or few screens. It can improve the ease of use of your app and prevent users from even considering your competitors. Implement this element in your app development process to stay ahead of the competition.
Emoticons
Emoticons/emojis are a social media language that most app users use, understand, and will relate to when you combine them with the design of your app. For example, adding an eye-catching emoji for sections like movies and TV shows in a video streaming app will give it a contemporary edge. Using the combination of color psychology and emoji language in apps will significantly improve the user experience and engagement. Emojis also have the power to deliver negative messages in a fun way. For example, an emoji for “Poor internet connection” or “You missed a payment” would make things interesting for users.
Minimalism
Users can easily focus on and access what they need in an app with a minimalist design. The minimalistic user interface is simple and easy on the eye. It saves the user time by simplifying the accessibility of any app. A minimalistic UI/UX design removes all unnecessary factors and presents information that provides real value to users. However, minimalistic app design may not seem appealing to every user base. Extensive user research is necessary to verify the interest of your target users in a minimalistic app design.
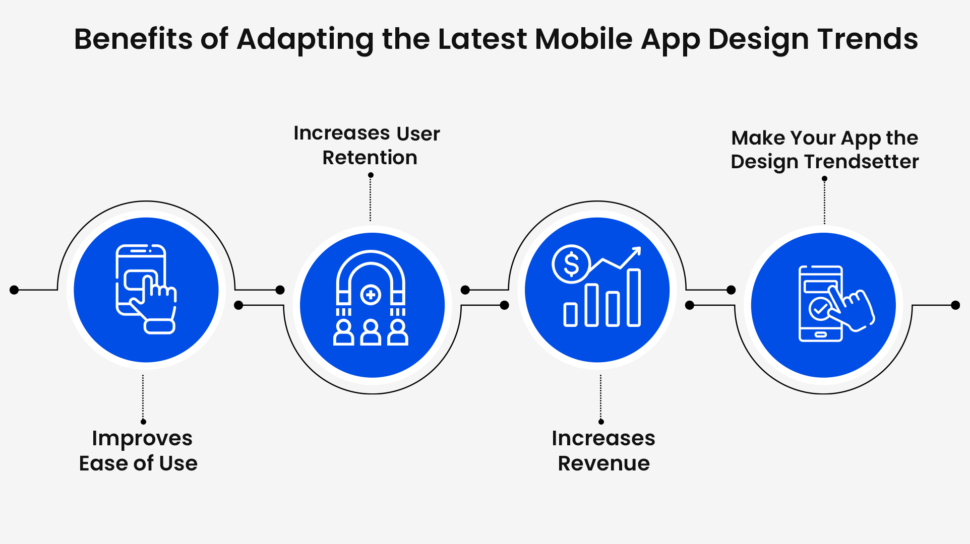
Benefits of Adapting the Latest Mobile App Design Trends
You can consider some advantages of keeping up with UX/UI trends and plan or manage your app design budget accordingly.

Improves Ease of Use
Ease of use comes from overly simple navigation and readability. It determines whether the users continue using the app or look for a better alternative. An example of poor ease of use would be when the app sign-up/registration takes more than 1 or 2 minutes. Implementing the latest UI trends will make your app user-friendly and help meet the changing user needs.
Increases User Retention
An app that implements all the new UX/UI trends to improve user experience and interaction will increase user retention.
Increases Revenue
Better user experience and interface help users navigate quickly and find what they need. For example, users will prefer a food delivery app if it takes only 2-3 minutes to find the right restaurants, place the order, and make the payments. It can quickly increase the revenue of any app.
Makes Your App the Design Trendsetter
Adapting the latest mobile app design trends ahead of your competitors will make your app one of the leading app design trendsetters. Hire Mobile App Development Company
Frequently Asked Questions
A good app design looks visually appealing, simplifies app navigation, and improves ease of use.
Providing the latest content, innovative products, and helpful services of value combined with uniquely simple UI/UX can make any app look modern.
Motion design/animation is lately trending in UI design as they significantly improve how users interact with every element in the UI by making it more interesting.
Some of the new top trends in UX design are micro-interactions, artificial intelligence, and augmented reality/virtual reality.



















.png)
.png)
.png)



I needed to thank you for this fantastic read!! I absolutely enjoyed every bit of it.
I have you book-marked to look at new stuff you post.